
Sep 26, 2018
Gitpod — October 2018 Release
It has been a month already since we went public with Gitpod.io. We want to take a moment and send out a big thank you for all the great feedback and kind words!
We are working to incorporate all your feedback continuously, adding new features, fixing bugs and improving the overall usability and performance. Please keep sending all that useful feedback!
Today, we are pleased to announce a new version of Gitpod.
 on [Unsplash](https://unsplash.com?utm_source=medium&utm_medium=referral)](https://cdn-images-1.medium.com/max/10944/0*TrpIB26qJjpdoAmh)
Here are the most important new features and improvements:
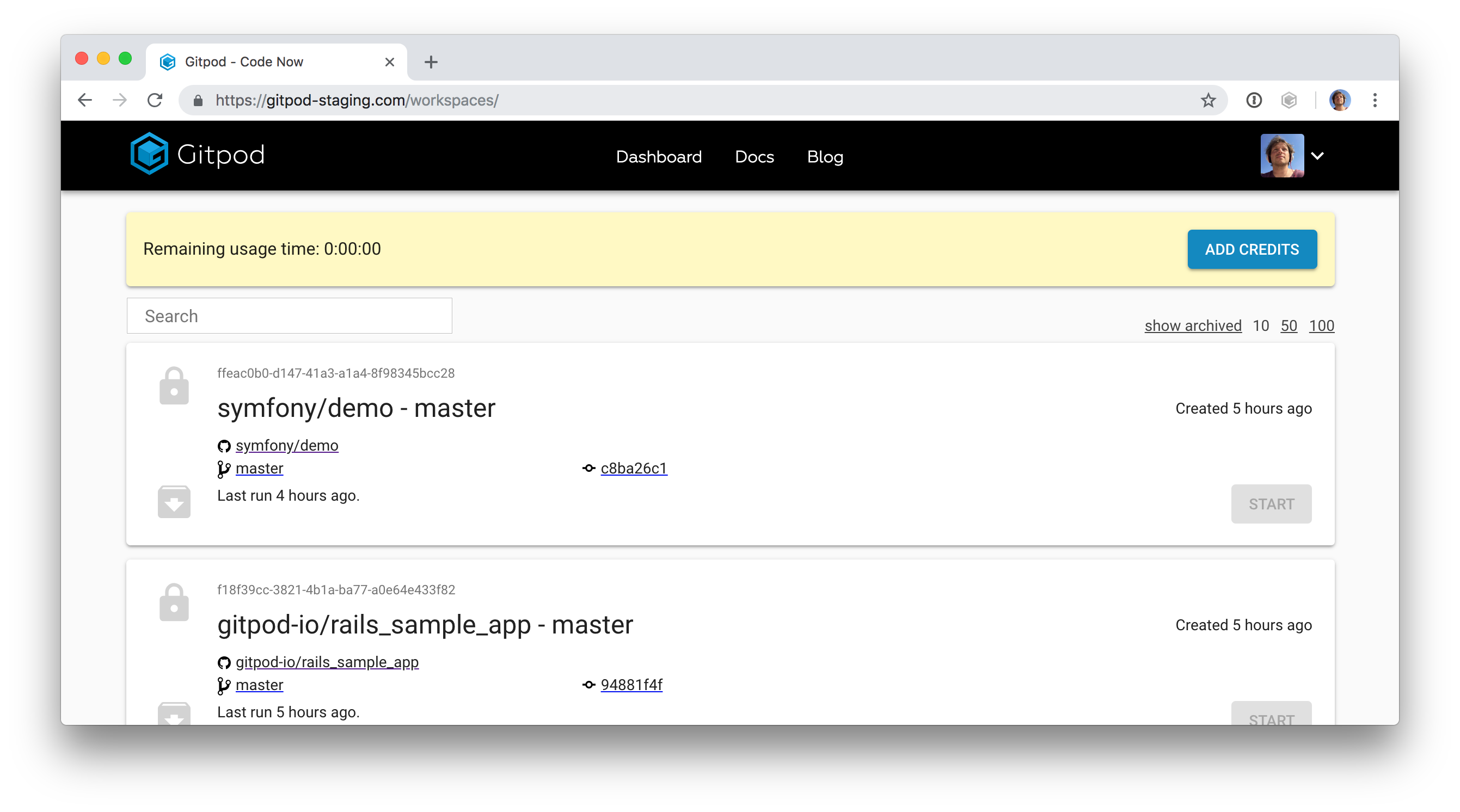
Unlimited Gitpod Hours! 🎁
To allow you using Gitpod as much as you want, during the beta you can now add extra Gitpod Hours whenever you run low on them!

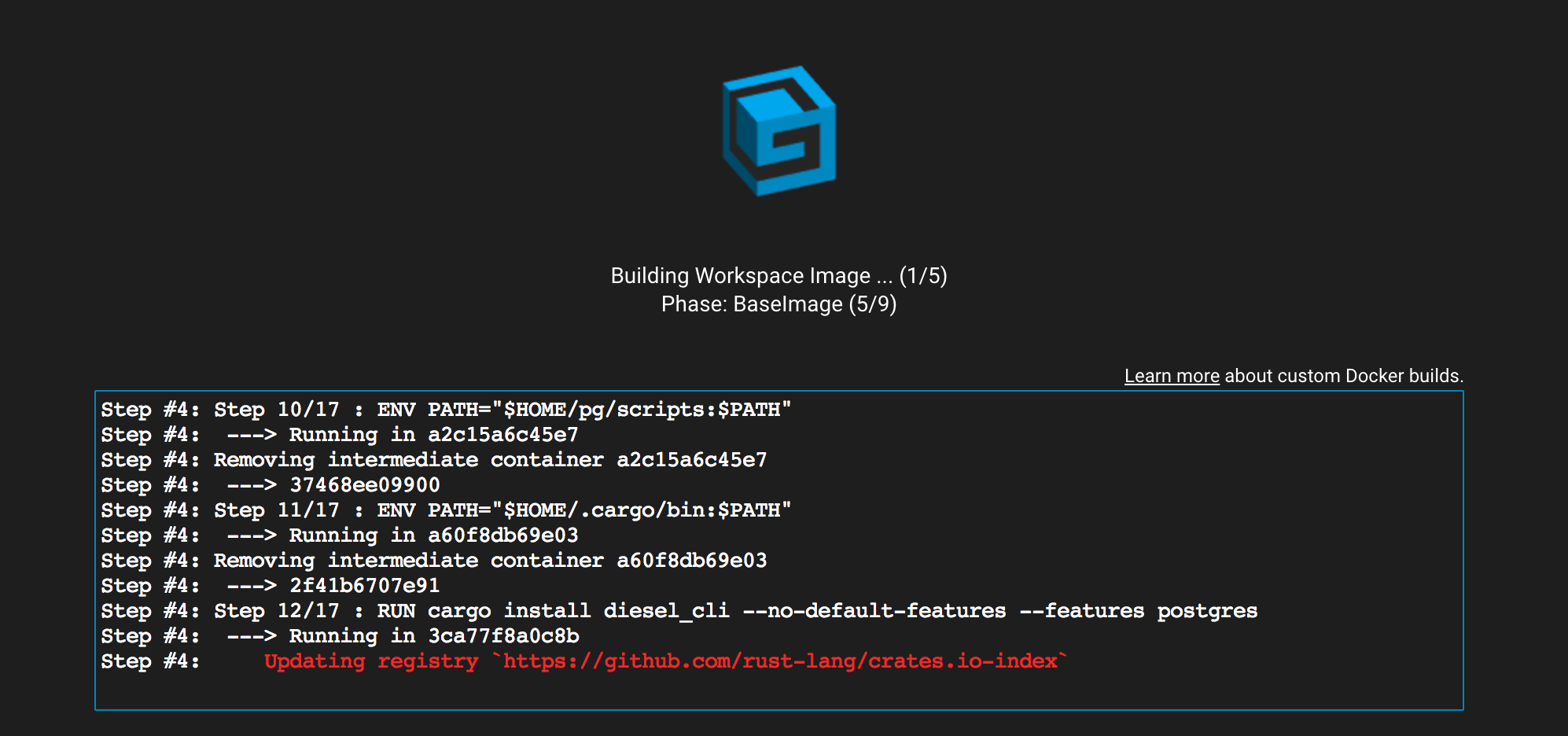
Docker File Support ⚙️
Most projects need special tools, which can be provided by naming a custom Docker image in your .gitpod file.
Starting today, you can point to a Dockerfile that sits next to the .gitpod file. Gitpod will take care of building and caching it for you. Instead of managing your own docker builds and versions, simply put the Dockerfile into the repository and you will always have a working setup for the branch at hand.
Please read Gero’s post explaining this feature in more detail.

Introduced CLI ⌨️
We have introduced a CLI which allows controlling the IDE from the command line, for instance you can open files. Try:
gpopen path/to/fileor just
open path/to/fileor in case your muscle memory is taking over :)
code path/to/fileWe will add more features to the CLI. If you have ideas or demands please file tickets over here.
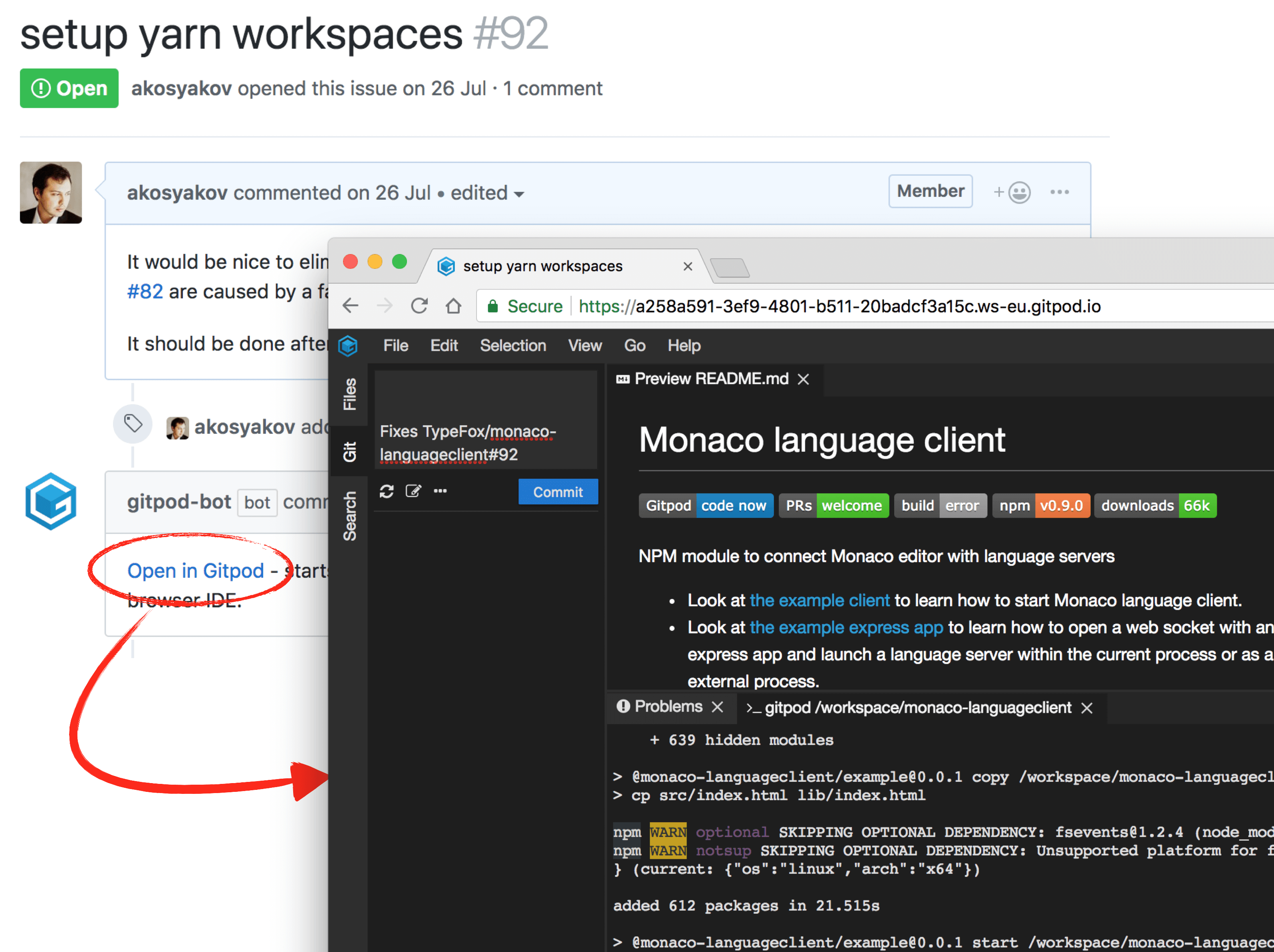
GitHub Bot 🤖
The Gitpod Bot for Github can automatically add Gitpod-links to issues and pull-requests. For instance, if you want to improve onboarding for new contributors you should configure the bot so it adds links to good_first_issue or help_wanted tagged issues.

We will shortly write a post dedicated to streamlining the contributor’s experience.
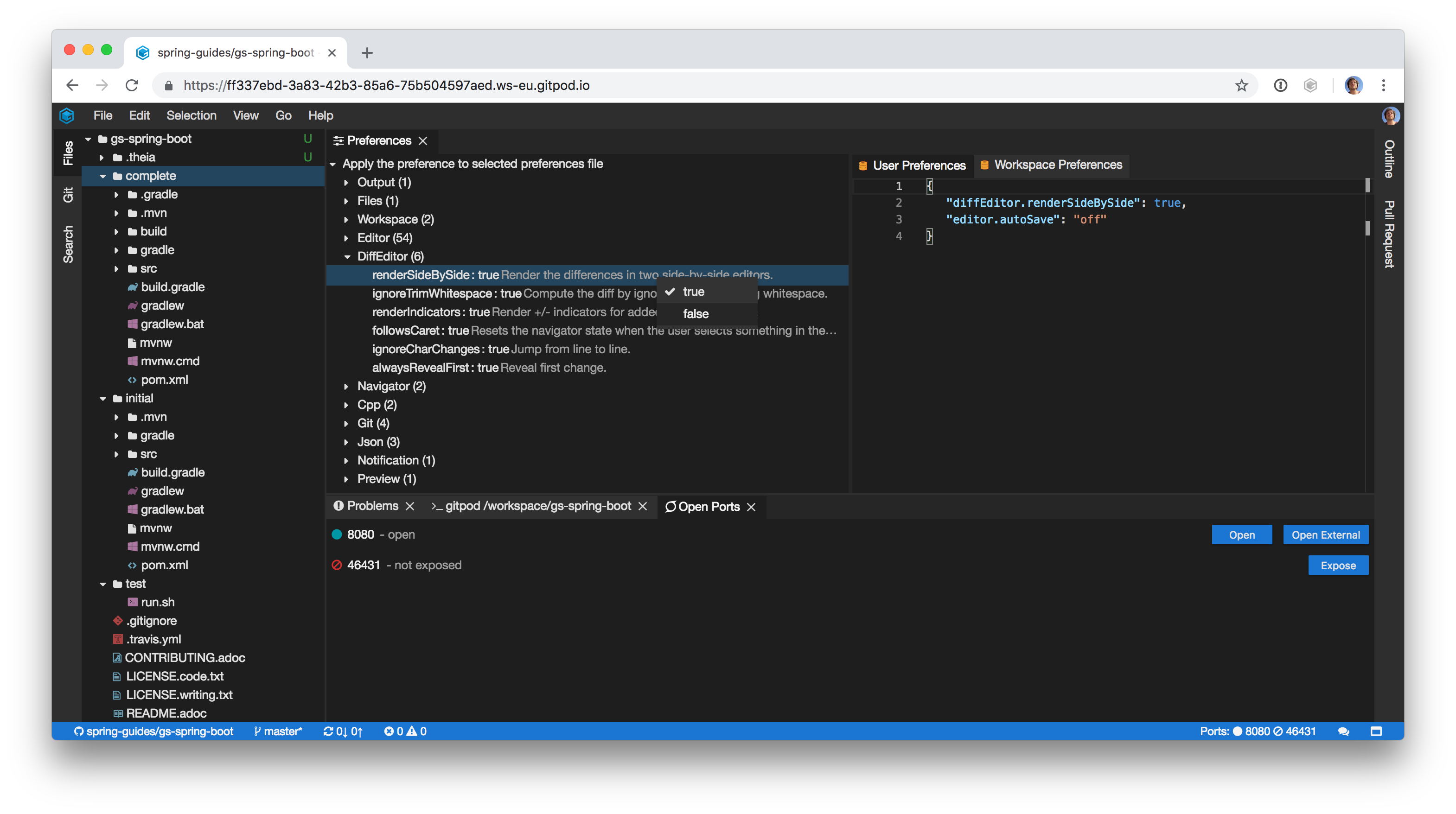
User Preferences 🤓
Preferences and user preferences now allow for customizing your experience individually or per workspace. The workspace preferences are stored in the git repository, while the user preferences are stored in your account and will be used across all your workspaces.

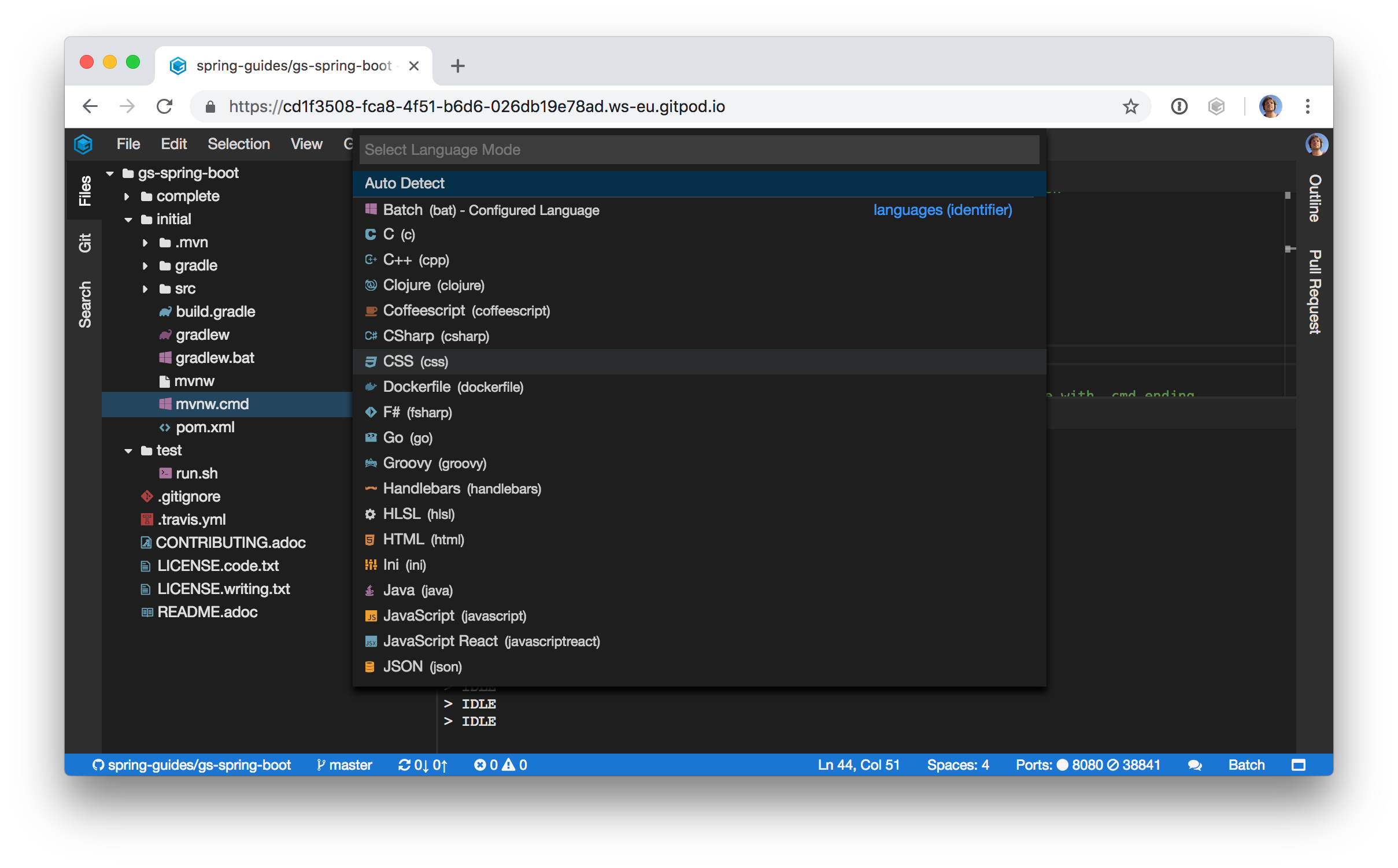
Change Language Mode 💬
Sometimes you want to manually change syntax coloring because e.g. no file extension is present. Clicking on the language name in the status bar now allows to quick pick what language to use for an opened editor.

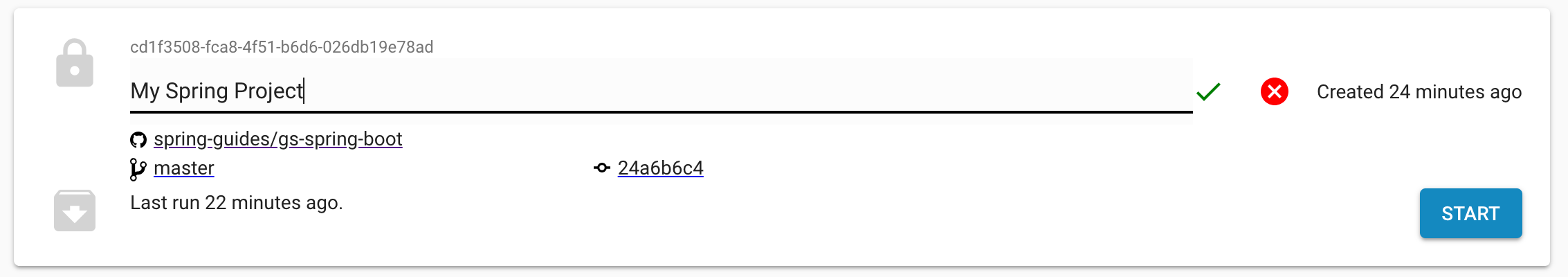
Enhanced Dashboard 💄
In case you want to work a bit longer on a workspace you can now change its description. Also the workspace id is shown in the dashboard so you can tell apart multiple workspaces for the same context.

Other Improvements 🚀
There are plenty of other improvements and fixes that didn’t make it to the list. For instance, Go-projects are now automatically set up correctly even without any configuration. Also there are plenty of enhancements that have been added to the TypeScript language server. TSLint now works great and we laid out the foundation to add specific editing support for more frameworks and linters such as Vue.js, Angular and ESLint.
In addition to the explicitly mentioned features you can find a full list of fixes and changes in the Theia repository.
Next Release 🔆
We are targeting a regular release cycle of one month with smaller continuous updates in-between. For the next release we will focus heavily on improving the startup time as well as the lagging dashboards in the US and the Asian region. Besides that we have some exciting new features up our sleeves as well.
Stay tuned and have fun!
(emoji-mode off)
More articles

Journey to Site Reliability Engineering at Gitpod
The SRE team at Gitpod is making the first moves to implement Site Reliability Engineering best practices. We document our approach to implement our very first Service Level Objective.

From Gatsby to Svelte in 3 weeks
A very tight deadline, a small team and a complete redesign - insights into why we use Svelte.

Gitpod Open-Source Sustainability Fund
The truth is free software isn't free. Hours have rates. Rates require payment. What if the high achievers that our digital society is built upon were empowered to become independent artists?