JavaScript in Gitpod
Gitpod comes with great built-in support for JavaScript, TypeScript, and tools like Node.js, npm, and Yarn pre-installed. Still, depending on your project, you might want to further optimize the experience.
Examples
Here are a few JavaScript example projects that are automated with Gitpod:
| Repository | Description | Try it |
|---|---|---|
| Tesseract.js | Pure JavaScript OCR for more than 100 Languages | |
| freeCodeCamp | freeCodeCamp.org’s open source codebase and curriculum | |
| Mozilla PDF.js | PDF.js is a PDF viewer that is built with HTML5 |
Start tasks
Many JavaScript projects these days use some sort of build tool for things like bundling, linting, code-splitting and so on and they also use a package manager, typically either npm or Yarn for managing dependencies.
You can automate the process of installing dependencies and starting any tasks like build, lint, test and so on at the workspace startup, for doing so please create a .gitpod.yml file in the root of your project and add the tasks you want to be automated. An example might look like this:
tasks:
- init: npm install && npm run build
command: npm run devYou can read more about start tasks here.
Node Versions
Gitpod comes with the latest stable Node.js version pre-installed but let’s say your project uses a different version of node (say 8 for example), well the good news is that Gitpod also comes with nvm (a tool used to manage multiple active Node.js versions) installed. To install and configure the desired version of node create a .gitpod.Dockerfile and add the following to it:
FROM gitpod/workspace-full:latest
RUN bash -c ". .nvm/nvm.sh && nvm install 8 && nvm use 8 && nvm alias default 8"
RUN echo "nvm use default &>/dev/null" >> ~/.bashrc.d/51-nvm-fixand then in your .gitpod.yml reference your .gitpod.Dockerfile as shown below:
image:
file: .gitpod.DockerfileThen, after committing your changes, start a new workspace, the version for that workspace will be what you’ve specified in your .gitpod.Dockerfile.
Using Eslint for linting
If your project’s package.json does not mention Eslint as a dependency then you have to install it first. For installing it add the following to the end of the init phase of your .gitpod.yml as shown:
tasks:
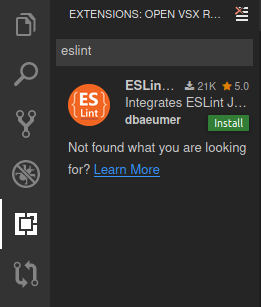
- init: npm install && npm run build && npm install -g eslintand then search for eslint in the extensions tab and then install it from there using the install button as shown in the screenshot.

Making Live Reload work in Rollup based projects like Svelte
This section was moved into Svelte guide.
Further Reading
- Sustainable Node.js development with only a browser.
- Developing a Nuxt.js app entirely in your browser
- Gitpodifying — The Ultimate Guide
- Debugging Node.js applications in Theia