Svelte in Gitpod
To work with Svelte in Gitpod, you will need to properly configure your repository. Here is how to do that, assuming that you’re using the official sveltejs template which uses Rollup:
Create a .gitpod.yml
Start by creating a .gitpod.yml file in the root of your project and add the following to it:
tasks:
- init: npm install
command: npm run dev
ports:
- port: 5000
onOpen: open-preview
- port: 35729
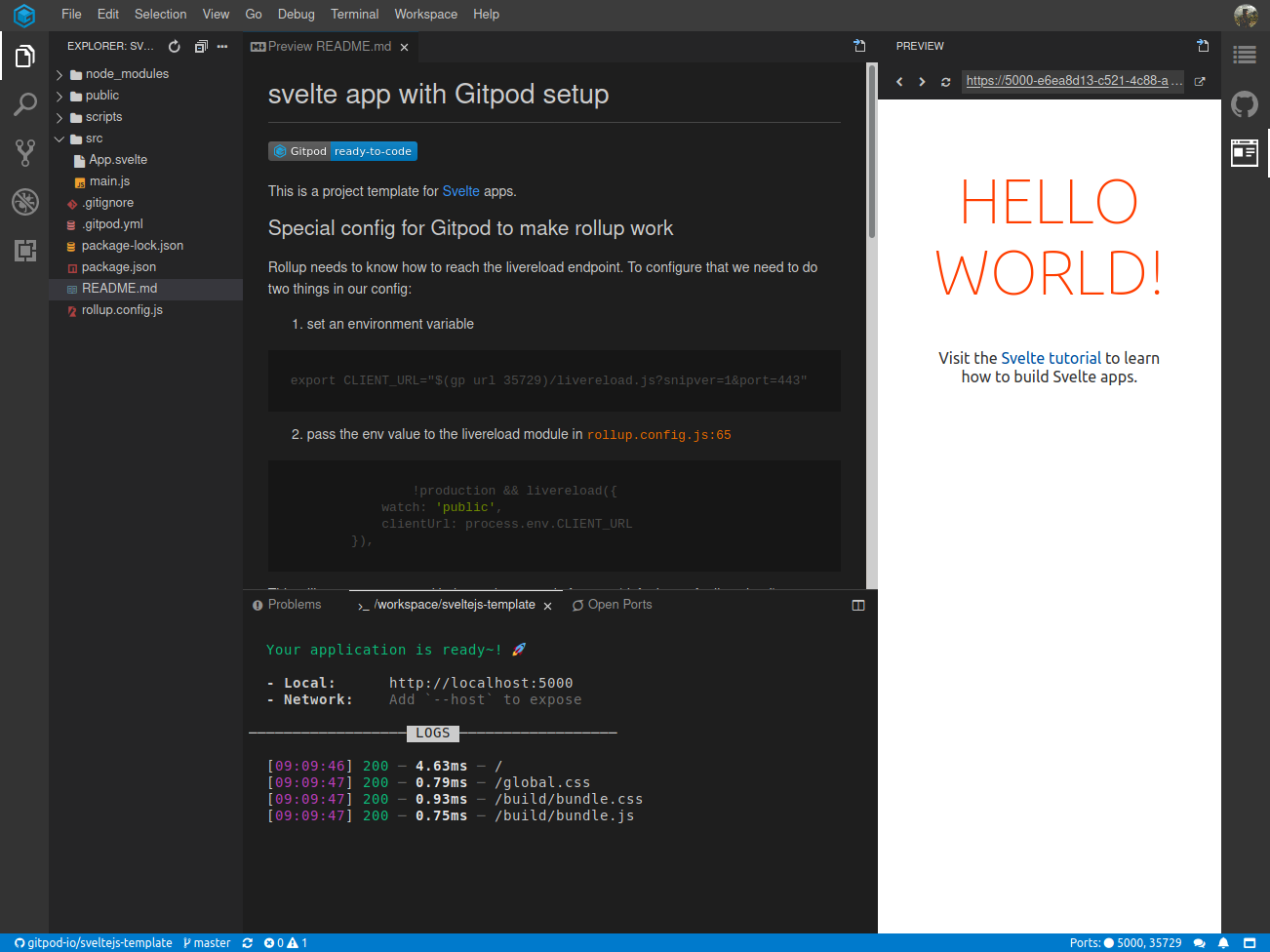
onOpen: ignoreAfter committing and pushing this file to your repository, start a new Gitpod workspace. You’ll see that Gitpod will automatically install the dependencies; start the dev server; and open a preview on the side for port 5000.

Making Live Reload work
In order to make live reload work we need to add a bit of configuration as specified below:
Setup an environment variable called
CLIENT_URLin the.gitpod.ymlconfig file as shown below please make sure that you set it up before the task which starts the dev server(which isnpm run devin this case):- init: npm install command: | export CLIENT_URL="$(gp url 35729)/livereload.js?snipver=1&port=443" npm run devPass the value of
CLIENT_URLenvironment variable to therollup-plugin-livereloadinrollup-config.jsinside of thepluginsarray as shown:plugins: [ !production && livereload({ watch: "public", clientUrl: process.env.CLIENT_URL, }), ];This will set
CLIENT_URLto the workspace url of port35729(default port for livereload in Gitpod).
Example Projects
| Repository | Description | Try it |
|---|---|---|
| SvelteJS template | A project template for Svelte apps |
VSCode Extensions
Svelte for VS Code
Svelte for VS Code Provides syntax highlighting and rich intellisense for Svelte components in VS Code, utilising the svelte language server.
To add this extension to your repository, simply head to Gitpod’s Extensions panel (find it in the IDE’s left vertical menu), then search for the desired extension by name, and install it for your project. This will add an entry to your .gitpod.yml file that ensures all future Gitpod workspaces for your repository will already have this extension pre-installed.
https://github.com/gitpod-io/sveltejs-template repo is a working example of the config described above .