Vue.js in Gitpod
To work with Vue.js in Gitpod, you will need to properly configure your repository. Here is how to do it.
Example Repositories
Here are a few Vue.js example projects that are already automated with Gitpod:
| Repository | Description | Try it |
|---|---|---|
| vuepress | Minimalistic Vue-powered static site generator | |
| postwoman | A free, fast and beautiful API request builder (web alternative to Postman) | |
| nuxtjs.org | Nuxt.js Documentation Website (Universal Vue.js Application built with Nuxt.js) |
Vue-CLI
To install the Vue.js command-line interface in your current workspace run the following
npm i -g vue-cliTo install globally across all workspaces add the following to your .gitpod.Dockerfile
RUN npm i -g vue-cliPlease note: If you don’t already have one please run
gp initwhich should generate two files .gitpod.yml and .gitpod.Dockerfile
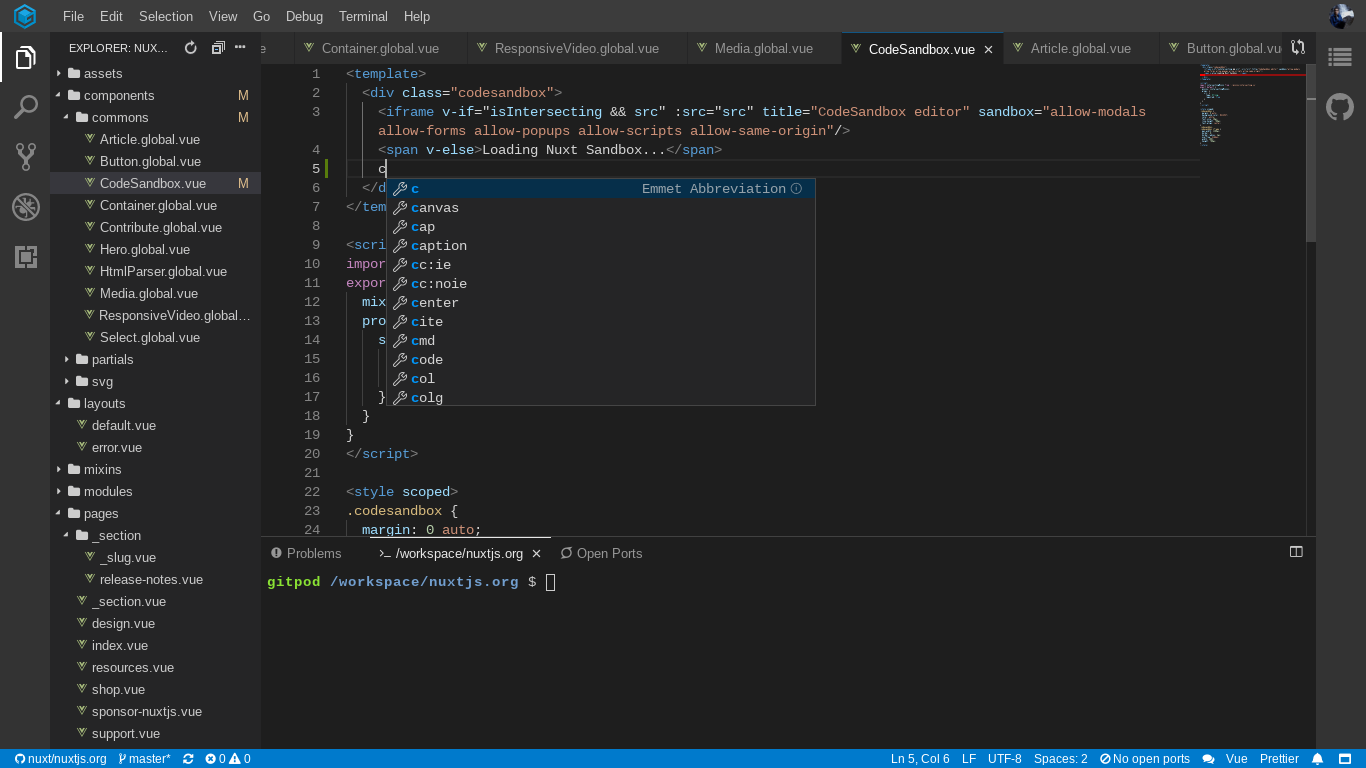
VSCode Extensions
Vetur

Vetur provides syntax highlighting, snippets, Emmet support, linting/error checking, auto-formatting, and auto-complete for Vue files.
To add this extension to your repository add the following to your .gitpod.yml
vscode:
extensions:
- octref.vetur@0.23.0:TEzauMObB6f3i2JqlvrOpA==For projects that already have a .gitpod.yml, you can skip the first part and just add the provided snippet.